
If your images are white on black, users in the light theme will think your application looks like a tinker toy. Even worse, if your images are white on transparent, users in the light theme will think your application has no images (aka: uninstall).
Some strategies to consider:
- Hard code your background color. This is the worst, of course. The easiest is always the worst. Don’t betray the user’s settings! Let them rule their phone.
- Don’t use theme-looking images and make sure your other assets use phone resources. The phone auto-swaps resource colors as users change themes.
- Detect the theme in your application. Now we’re talking like developers! Use whatever images you want. Just react to the current theme. It’s that easy?
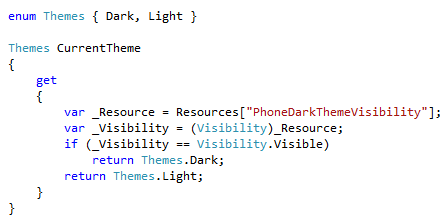
So, how do we detect the theme?
I know what you are thinking. That code is simple! Thank you, that’s always the goal. And I know what else you are thinking, why isn’t this native already? At this moment in time, you and I are thinking the same. But, dude, it is what it is – let’s move on and start coding.
So, how do I react to the theme?

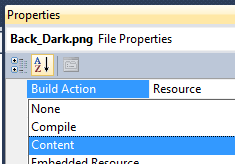
Remember, adding an image to your project isn’t enough. You must set the Build Action to Resource or it will not be bundled in.
Can it be easier?
You know “easier” is always relative. To me, adding 300 lines of C# could qualify as easier. But, to others, adding any number of lines is actually more complex. Now that we are on the same page – let’s add some lines of code and make this thing easy(er)!
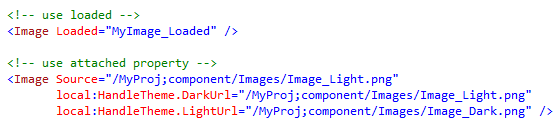
What if we could just do this?
Look at the code above, the first Image has a Loaded handler that reacts to the theme and switches the image. (we just did this) But look at the second image. It uses an attached property (XAML rocks) where we can define the Dark and Light paths. Then, we let the attached property logic do the switching for us. Cool? (you’re nodding, aren’t you?)
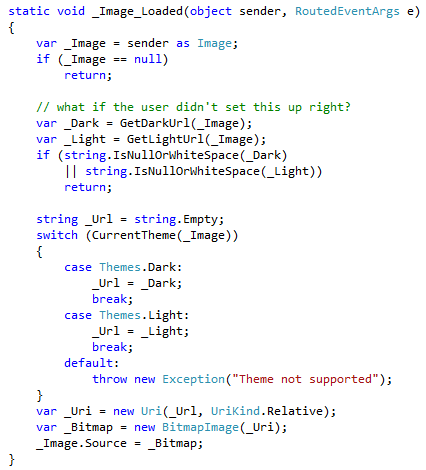
What’s the Attached Property look like?
I was just thinking. Your next question might actually be “What is an attached property?” And, that is a fair question. Think about it like this. You know in C# how you can create an extension method on a class you didn’t even write? Well, in XAML you can create an attached property – a property on a class you didn’t even write. That’s the idea.
See that code? Can I really create an attached property with so little? No. But I wanted to appear less complex. Seriously, see _Image_Loaded()? That is a generic Loaded handler for all images (instead of one for each). It is added when the attached properties is used.
If you want it all, get it here.
Conclusion
You must remember the user can change the theme!
Here’s a cool hint: Visual Studio is stuck in the Dark/Blue theme. But open any XAML file in Blend (part of the SDK) and you can see it any theme and color.
Either way, handle the theme. You’re the developer. You decide how: Do you want to handle it when controls load? Or do you want to use my attached property? It’s up to you. But “handle the theme”. (why is that in quotes?) Happy coding fellow developer!












0 comments:
Post a Comment