
In this article we’ll discuss how to create the assets you need, and how to use those assets to simulate a Winter Wonderland. This will include the dynamic creation of controls and their animations.
Let me show you!
In the video above, I walk through the important first step of creating the wintery assets you will need to make the snow effect look more realistic. I use Expression Design because I love it. It’s a free download on MSDN for anyone to get. The best part is that it can copy vector graphics as XAML.
The Code
Download the code-behind here
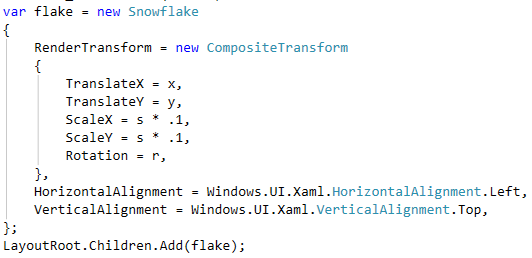
In the code above, we create the dynamic snowflake that is a random size, random rotation, and random starting location. From there we create the animations that translate the flake’s location.
In the code above, we are animating the x and y translations. This makes the flake fall to the ground. It’s the random parts that help create an organic look to the app.
Let it snow! And, best of luck!










0 comments:
Post a Comment