
- The Model
- The View
- The View-Model
The Model
The Model is your database object. If you are using SQL Server and have a Products table, then your Products table is your Model. It’s that simple.
The View
The View is your database entity. If you are using the Entity Framework and have a Products class, then your Products class is your View. It’s that simple.
The View-Model
The View-Model is not a combination of your View and Model. Instead, it is a combination of two things: 1) one or more Views, and 2) the logic to interact with your Models.
A Simple Sample
Let’s start by looking at some sample Views we can use in this article. In this case, imagine a US State and its corresponding Cities, like this:
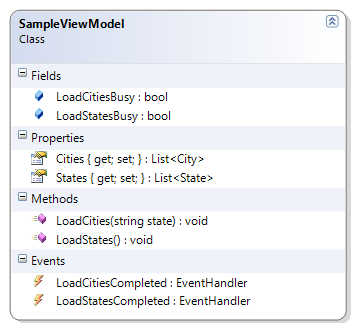
Now, our UI wants to show a list of States. The user will select a State. Then, our UI will want to show a list of Cities in that State. Here’s a possible View-Model for this:
See how the View-Model combines Views for the UI? And, see how the View-Model has methods the UI calls to get data from the Models? A View-Model is all the UI needs. If there was another action in the UI, then there would be another method in the View-Model.
Philosophical point: The purpose of a View-Model is to remove logic from the UI. There can never be zero logic in the UI, but a View-Model make it so there is less. You can run Unit Tests against View-Models when it is difficult or impossible against the UI.
A View-Model Base Class
Assuming this is for XAML, some View-Model features are always present. For example: we must implement INotifyPropertyChanged. We must control the ProgressBar. Of course, there is more. As you code, you will find your preferences for your base class.
Here’s a simple base class:
Get real code here.
This Base doesn’t just implement INotifyPropertyChanged, RaisePropertyChanged() also raises PropertyChanged on ProgressBarVisibility with every property changes. View-Model methods can update any property and count on the ProgressBar to update with it.
A Real View-Model
Running with the State and City Views, and our simple, base class above let’s see what the fully-coded View-Model might look like. Here’s the final product:
You will want to change this implementation to fit your needs. You will want to make this meet the requirements of your app. But, it does a nice job of demonstrating:
- Implementing INotifyPropertyChanged for XAML data binding
- Executing long-running calls asynchronously
- Returning to the calling-thread from an asynchronous thread
- Properly raising events to indicate the end of operations
- Synchronizing the ProgressBar with asynchronous activities
Please note: this implementation does a poor job of handling errors. If Service.GetCities() fails then the error is swallowed. In your application, you should handle errors explicitly, and if it is appropriate, you should indicate errors to the user.
Conclusion
As you are writing Windows Phone applications, you will be using Silverlight and XAML. It might be tempting to write your application without the MVVM pattern. You can do this. But robust, well-tested applications use patterns. And, MVVM is well-accepted and proven.














0 comments:
Post a Comment